Bootstrap Nedir ? Bootstrap Avantajları Nelerdir ? Bootstrap Nasıl Eklenir ?
Özellikle site tasarımları ile ilgili sıkça adını duyacağınız bir terim Bootstrap. Evet ,bootstrap kodlama ve yazilim tarafında değil de , tasarım tarafında karşımıza çıkan bir terimdir. Peki Bootstrap nedir ? Bu yazımızda bu konuya değinerek bootstrap ve eğitimlerimize küçük bir başlangıç yapmayı amaçladık. Bootstrap nedir ? Ne gibi faydaları vardır ? Projemize nasıl dahil edebiliriz gibi sorularınız yazımızı okumayad devam edebilirsiniz.

Bootstrap Nedir ?
Bootstrap, HTML, CSS ve JavaScript ile yazılmış kullanışlı, yeniden kullanılabilir kod parçalarından oluşan dev bir kütüphanedir. Bunu içerisinde hazır css kodlarının olduğu ve ihtiyacımız olması durumunda kolaylıkça projemize dahil edebildiğimiz , hazır kod blokları şeklinde de düşünebilirsiniz.
Ayrıca Bootstrap, geliştiricilerin ve tasarımcıların hızla tam olarak duyarlı web siteleri oluşturmasını sağlayan bir frameworktür. Bootstrap, grid sistemi, form elemanları, tablolar, navigasyon menüleri, butonlar ve daha birçok hazır bileşen ile birlikte gelir. Bu sayede geliştiriciler, sıfırdan CSS yazmak yerine, Bootstrap’in sunduğu hazır sınıfları kullanarak hızlı ve etkili tasarımlar oluşturabilirler.
Buraya kadar verdiğimiz bilgilerle Bootstrap nedir ? Sorunuza cevap verebildiğimizi düşünüyoruz şimdi bootstrap neden tercih edilmeli , ne gibi avantajları var bunları inceleyelim.
Bootstrap Faydaları Nelerdir ? Neden Tercih Etmeliyiz ?
Herşeyden önemlisi bize Bootstrap responsive tasarım imkanı sunar. Bu şu anlama gelmektedir. Bir siteyi ya da bir uygulamayı incelerken herkes farklı bir ekrandan bu işlemi gerçekleştirebilir. Farklı ekranların farklı boyutları vardır. Bootstrap kütüphanesi sayesinde kolaylıkla yaptığınız tasarımlar responsive özelliği kazanır ve farklı cihazlarda farklı boyutlar alarak olası ekrandan taşmaların önüne geçilmiş olur.
Bootstrap internet siteleri ve uygulamalar için gösterdiği responsive yapıyı , resimler içinde uygular. Bu sebeple görüntüler geçerli ekran boyutuna göre otomatik olarak yeniden boyutlandırılır. Resimlere .img duyarlı sınıfını eklemek bu konuda yeterli olacaktır. Önceden tanımlı css kuralları gerekeni yapacaktır.
Buna ek olarak resimlere img-circle ve img-round gibi sınıflarda ekleyerek resimlerin şekillerinde değişiklikler yapılabilmektedir.
Bir takım özellikleri sitenize çok kolay bir şekilde entegre edebilirsiniz.
- Navigation bars
- Dropdowns
- Progress bars
- Thumbnails bunlardan bazılarıdır.
Yukarıda yer alan özellikleri eklemek Bootstrap ile oldukça kolaydır. Bu sayede sitenizi hızlıca geliştirebilirsiniz. Belki de Bootstrap nedir ? sorusuna verilebilecek en iyi cevaplardan biri bu tür css ile yazildğinda büyük uğraşlar gerektirecek işlerin tek bir kod grubu ile kolayca yapılması cevabıdır.
Jquery desteğini de beraberinde getirir. Böylece ziyaretçileriniz ile karşılıklı etkileşim içinde olmanız kolaylaşır. Jquary sayesinde bootstrap ile birlikte gelen modallar , pop up lar , carousel lerden rahatlıkla faydalanabilirsiniz.
Bootstrap belli kalıpları olan bir kütüphane gibi gözükse de bu kalıplar ile oynayarak kendi zevkinize göre düzenlemenize de izin verir. Bootstrap dosya boyutu 119Kb dir bu büyük bir veri gibi gözükse de , Bootstrap bu sorun ile başa çıkabilmeniz için framework te özelleştirme yapmanıza fırsat verir. Bu sayede kullanmadığınız özellikleri kaldırarak daha hafif ve daha performanslı projeler yaratabilirsiniz.
Bootstrap açık kaynaklıdır. Bu sebeple bir çok geliştirici tarafından yeniliklere her zaman açıktır. Milyonlarca kullanıcı tarafından her daim güncellenebilmekte ve gelişmektedir. Tamamen ücretsizdir.
Bootstrap ‘ın Siteye Eklenmesi
Buraya kadar , Bootstrap nedir ve avantajları nelerdir gibi sorularınızı cevaplandırdık. Bootstrap kütüphanesini kullanabilmek için sitenize veya projenize eklemeniz gerekmektedir. Projeyi ekleyebilmeniz içn 2 farklı yöntemimiz mevcut ve bunların ikisi de oldukça kolay. Bunlardan birtanesi Bootstrap’ın CDN (Content Delivery Network) bağlantılarını kullanmaktır. Bu yöntem ile bootstrap dosyalarına kaynağından erişim sağlayabilirsiniz. Bu yöntem de Kütüphane sizin sunucunuzda bulunmaz. Bir diğer yöntem ise Bootstrap dosyalarını indrimek ve kendi sunucunuza yükledikten sonra projeye linkler yardımı ile eklemektir.
Eğer CDN ile Bootstrap’ı sitenize eklemek istiyorsanız , sitenize aşağıda yer alan iki kodu sitenize eklemeniz gerekmektedir. Bunlardan biri header kısmına diğeri ise </body> kodundan hemen önce eklenmesi gerekmektedir.
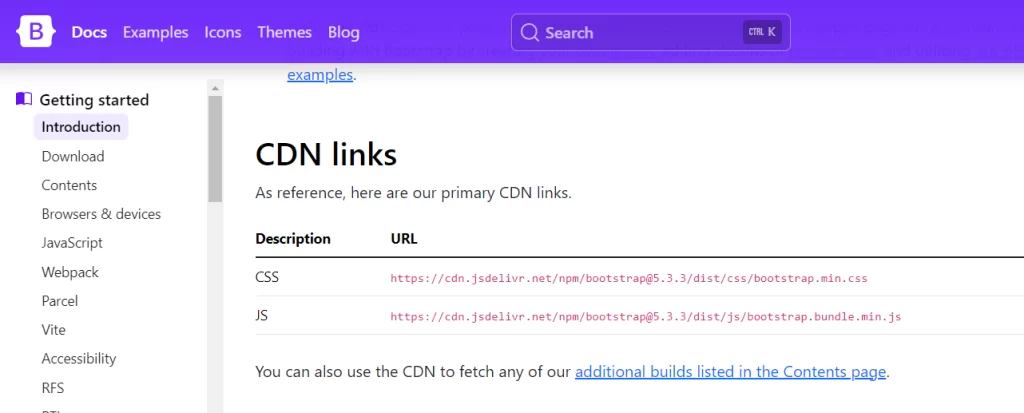
Google’a arama kısmına Bootstrap CDN yazın. Çıkan sonuçlarda ilk çıkan sayfaya tıklayın. Bootstrap resmi sitesine yönleneceksiniz. Eğer aramakla uğraşmak istemiyorsanız buraya tıklayarak ilgili sayfaya gidebilirsiniz.

Burada header kısmına ekleyeceğiniz kod ( title etiketinden hemen sonra ekleyebilirsiniz )
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">Aşağıda </body> kodundan hemen önce eklemeniz gereken kod :
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js">Eğer dosyaları indirerek yüklemek isterseniz ; Önce buraya tıklayarak ilgili sayfaya gidin. Burada download butonuna basarak indirme işlemini gerçekleştirin. Bir .rar dosyası bilgisayarınıza inecek. Bunu açın. İçinde css ve js adında 2 adet klasör var. Bunların her birinin içinde onlarca dosya var. Bunlar arasında bizim için önemli olanlar bootstrap.min.css ve bootstrap.min.js dosyaları. Bunları projenizde ya da sitenizde oluşturduğunuz css ve js dosyalarinin içine atin ve sitenizde yine yukarıdaki gibi yerleştirmeye özen göstererek link verin.
Css ile ilgili olan kod title etiketinden hemen sonra aşağıdaki gibi ,
<link href="dosyayolu/bootstrap.min.css" rel="stylesheet">JS ile ilgili olan kod ise </body> etiketinden hemen önce aşağıdaki gibi eklenecektir.
<script src=" dosyayolu/bootstrap.min.js"></script>Böylece Bootstrap kütüphanesini sitenize eklemeyi başardınız. Artık Bootstrap kütüphanesinin sayısız nimetinden faydalanabilirsiniz.
Bu yazımızda bootstrap nedir , bootstrap avantajları nelerdir ve siteye ya da projeye nasıl eklenir konuları üzerinde durduk. Bundan sonra Bootstrap ile ilgili kodlara geçicez ve bir projeye neler katabileceğini beraber inceleyeceğiz.
Bundan sonra ki yazılarımızdan haberdar olmak için sitemizi takip etmeyi unutmayin. Bootstrap ile ilgili daha fazla yazı okumak içinde bootstrap kategorimizi inceleyebilirsiniz.